MacのVSCodeでSpringプロジェクトを動かす
Spring BootのプロジェクトはSpring Boot Extension Packをインストールしたら簡単に動かせたのだが、Springのプロジェクトは動かすのに苦労したので、記録を残しておく。
前提としてSpring BootはTomcatを内包しているが、Springはそうではないので、Tomcatを準備して動かす必要がある。
ざっくりとした手順は以下の通り。
- VSCodeにTomcat for Javaをインストールする
- MacにTomcatをインストールする
- Tomcat for JavaでTomcatのインストール先ディレクトリを選択する
- Springプロジェクトをビルドする
- Tomcatを起動する
- ブラウザアクセスする
ビルドツールはmavenを想定している。
1. VSCodeにTomcat for Javaをインストールする
特筆事項なし
2. MacにTomcatをインストールする
以下の通りインストールする
MacBook-Air-3:report anhirayuuta$ brew install tomcat Updating Homebrew... ==> Auto-updated Homebrew! Updated 1 tap (homebrew/core). ==> New Formulae gcc@8 ==> Updated Formulae abyss fastme kahip octave r armadillo fftw lapack open-mpi reprepro arpack gcc libxc openblas root bazel gjs lysp packmol scalapack binwalk grib-api mmseqs2 petsc scipy cp2k hdf5 mpich petsc-complex spades dungeon hdf5@1.8 mvnvm pgplot dynare imake netcdf plplot eccodes json-fortran nwchem qrupdate ==> Deleted Formulae minisat ==> Downloading https://www.apache.org/dyn/closer.cgi?path=/tomcat/tomcat-9/v9.0 ==> Downloading from http://ftp.jaist.ac.jp/pub/apache/tomcat/tomcat-9/v9.0.19/b ######################################################################## 100.0% ==> Caveats To have launchd start tomcat now and restart at login: brew services start tomcat Or, if you don't want/need a background service you can just run: catalina run ==> Summary 🍺 /usr/local/Cellar/tomcat/9.0.19: 638 files, 14.6MB, built in 7 seconds MacBook-Air-3:report anhirayuuta$ which tomcat MacBook-Air-3:report anhirayuuta$ cd /usr/ bin/ libexec/ sbin/ standalone/ lib/ local/ share/
インストール先ディレクトリは「/usr/local/Cellar/tomcat/9.0.19」となった。
3. Tomcat for JavaでTomcatのインストール先ディレクトリを選択する
- 「⬆️ + command + p」でAdd Tomcat Serverと打つ。
- Tomcatのインストール先ディレクトリの選択画面になるが、「/usr/local」みたいなパスが指定できない。
- 「⬆️ + command + g」で「フォルダの場所を入力:」という覧が表示されるので、先ほどの「/usr/local/Cellar/tomcat/9.0.19」を入力する。
- ここをTomcatのインストール先ディレクトリとして指定すると「Please make sure you select a valid Tomcat Directory.」というエラーが出るので、「/usr/local/Cellar/tomcat/9.0.19/libexec」を指定する。するとエラーは出ない。(問題なく設定できた旨のメッセージは表示されないっぽい。)
4. Springプロジェクトをビルドする
mvn package
BUILD SUCCESSのメッセージを確認する。
5. Tomcatを起動する
6. ブラウザアクセスする
- localhost:8080にアクセスすると「Tomcat for Visual Studio Code」というページが表示されるので、「War Packages Deployed on this Tomcat Server:」からアプリを選択する。
かなりざっくりですが、こんな感じでできました。
こちらのQiitaを大いに参考にさせていただきました。
Design Research Tokyo: Season 1 Episode 5参加レポート
4/17に六本木のGoogle Japanで開催されたDesign Research Tokyo: Season 1 Episode 5に参加したので、その時のメモを掲載します。間違っているところや不足しているところも多々あるかと思いますがご了承ください。
3名の登壇者の発表はどれもとても勉強になりました。特に皆さんがおっしゃっていた「リサーチをプロダクトにどう活かすかを常に意識する必要がある」という話が印象に残りました。
タイトル見逃した(Yumi Koyama)
What's research for?
- 体験談として聞いてほしい。
- Google入ってから「どうやってユーザは使っているのか?」を疑問に思いリサーチを始めた。
- 私にとってのリサーチは、ユーザにいいもの届けたいってだけ。研究ではなくて、もっとデザインよりに捉えて、どうやったらリサーチをデザインに活かせるかを常に意識している。
- Googleには20%ルールがある。
- Information Architect。やっていたことはUXリサーチとかぶるところある。
- マーケティングはウォーターフォールというか一発きりのイベントが多かった。
- プロダクトはアジャイル。改善。リサーチャーのもとで実践を学んだ。
Online Masters of HCI program IOWA
- HCI = Human Computer Interaction
- Googleにいる間に学んだことを形にしたかったので受講した。
- 長所:いつでもどこでも。働いていたので、習ったことがすぐ活かせた。
- 短所:知り合いできない。コース全体のうちの30%くらいしかオンラインで受講できなかった。
Farmnote
- 牛の首にセンサつけて繁殖サイクルとか病気とかを可視化するプロダクト。
- 人間と一緒で、牛乳は仔牛産まないと出ない。いかに妊娠させるかが農家にとって重要。
- 健康じゃないと繁殖しない。いかに牛の健康状態を可視化するかがプロダクトのミッション。
- 営業についていって農家のリサーチした。
- 病気の牛のミルクはタンクを分ける。
- カードソーティングで何が農家にとって重要かをソーティングしてもらったりした。
GoogleとFarmnote
- やってみて
- 知り合いづてないと農家に会うのは難しい。知り合いいないところに飛び込みで行くのは相当厳しい。今回は会社の営業がリレーションを作ってくれていた。
- 農家の方が報酬なしに色々話してくれて、最初は驚いた。あっちにとって見返りないのに。来てくれるだけで嬉しいみたい。
- 小さい会社の方がリサーチ結果をデザインに反映しやすいので、それが良い。
QA
- リサーチをするために、農家訪問前に何を準備した?
- 何回かはついていくしかない。それで農家みんなが課題と思っていそうなところを深掘りしていく。基本は手探り。
- 転職した理由は?
- リサーチが好きな理由ってなんだろうと思った時に、全く知らないことを知るのが好きだったから。Googleには素晴らしいリサーチャたくさんいるので後ろ髪引かれる思いだったけど。
- 他のチームを巻き込んだ経験は?
- 転職したばかりなので、まだあまりない。営業と回っていて、営業は私のリサーチの手法(カードソーティングとか)を見ているので、やりたいと言われることはある。
定性調査を通じてエンパシー(共感力)を高めるには(Dara Gruber)
UXリサーチの歴史@Google Japan
インパクトのある定性調査の特徴
- 反復可能性、透明性、楽しさ
理想的なプロセス
- デスクリサーチ
- エキスパートレビュー
- プロトコル作成
- 調査実施
- リクルーティング
- シンセシス
- 知見の伝達
- ???
- 主要ステークホルダーにノートテイカーとしてセッションに参加したいかを聞きましょう
- ステークホルダーがデータをどう解釈するのかを理解するために、シンセシスのワークショップ開催などグループでのアクティビティを行いましょう
- 気に入っているアイスブレイクは、ペアになって、片方が2分間「〜〜だから熊はすごい」と言い続けて、片方が数を数えるアイスブレイク。競争っぽくなってたくさん言葉が出てくるのがいい。ステークホルダとの信頼関係が厚いほどクレイジーなアイスブレイクができる。
繰り返しのユーザリサーチがなぜいいプロダクトを生むか(坂田 一倫)
- Pivotal Labsでは、お客様のチームにPivotal Labsのオフィスに来てもらってコーチングして、チームが自走できる状態にして返す、という事業をやっている。
- プロダクトマネージャやっている
- いいユーザリサーチってなんだろう。ユーザが欲しいものを作れて初めていいユーザリサーチと言える
- Experiment-Driven Product Development
- リーンスタートアップ
- BUILD, MEASURE, LEARN
- Learn: 思いこみから始まる
- Build: 作る
- Measure: 検証する
- 自分たちの思い込みを信頼性あるものにする
- "Experiments never fail." 実験は失敗しない。実験はし続けるものだから。
- 早く失敗すると成功は近くなる
- 紙に書いて壁に貼ると、人は見る。
- JRはプロダクトへのフィードバックをGoogle Formで得ようとしている。JRが。それくらいフィードバックもらおうとしている。
- ザッポスは事業性を調査するために、表のWebサイトだけ作って、裏の流通は作らずにサービスをユーザに使ってもらった。裏では社員が靴屋に靴買いに行って、梱包して送る、というのをやった。ユーザにとって裏の仕組みなんて関係ないから、これで問題ない。
- 調査したことをどうプロダクトに活かすかを考えるのが大事。
isaax勉強会#27でLTしてきた
2019年4月1日追記:YouTubeへのリンクを追加
isaax勉強会#27でLTをしてきました。
LT風景はこんな感じです。

発表資料はこちらです。
LTの際はデモの準備ができていなくて、実際にGoogle Homeが動作するところをお見せできなかったので、遅ればせながら動画を撮りました。
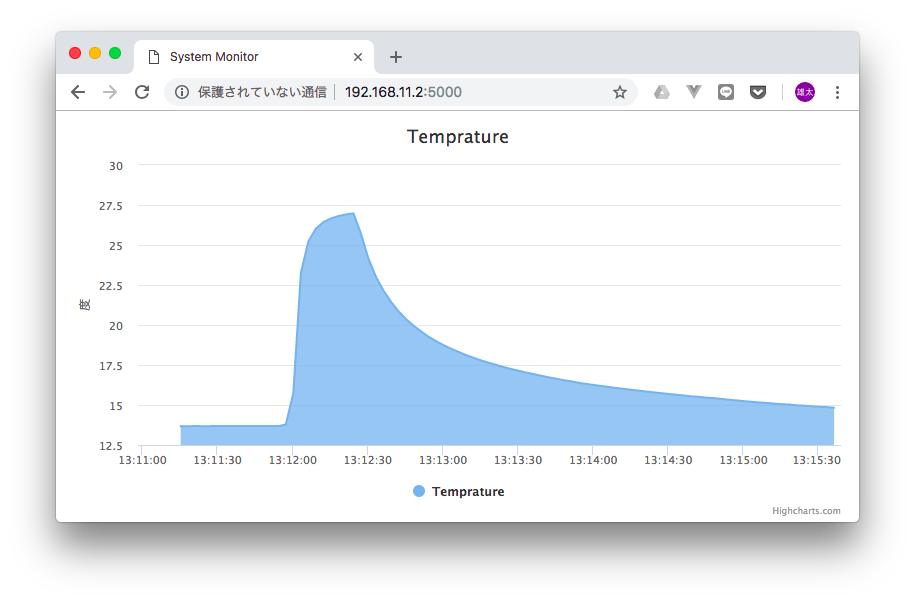
Google Homeに部屋の温度を教えてもらう
こんな感じで、Google Homeに部屋の温度を教えてもらうことができるようになりました。
懇親会ではgoogle-home-notifierを使って、部屋が暑すぎる/寒すぎる時にGoogle Homeから教えてもらうのもいいのではないかとコメントもらったので、今後はそのあたりの改良を進めたいと思います。
オムロン絶対圧センサ2SMPB-02Eを使ってみた
はじめに
2月8日(金)にGroveコネクタ付きオムロンセンサとラズパイハンズオン (isaax勉強会#25)に参加しました。isaaxUGには初参加です。
これまでobnizを使ったIoTは経験がありましたが、Raspberry Piを使ったIoTは経験がなかったので、ちょうどいい機会だと思い、引き出しの奥で眠っていたRaspberry Pi持参で参加しました。
オムロン様のご厚意で、ブログの執筆を条件に絶対圧センサをいただいてきたので、この記事では家での復習(ハンズオンの再現)を中心に記載します。
ハンズオンの内容
ハンズオンの内容はこちらの資料に記載されています。
わかりやすい資料で、困ることなくハンズオンを進められました。(やったのは課題2まで)
家での復習(ハンズオンの再現)
ハンズオンの際は以下2点が特殊でした。
- GrovePi+をレンタルしていただき利用した
- ハンズオン向けSDカードをレンタルしていただき利用した
そこでまずはハンズオンと同じ環境を準備しました。
1のGrovePi+については、必要性がいまいち理解できていないのですが、必要ないと判断できるほど知識がないので、素直に買いました。秋月電子で3100円でした。
2のSDカードについては、ハンズオン資料のここを参照して、GrovePi+向けの設定をしました。
これで設定完了かと思い確認コマンドを打ったところ、期待する結果が得られませんでした。
pi@raspberrypi:~ $ sudo i2cdetect -y 1
0 1 2 3 4 5 6 7 8 9 a b c d e f
00: -- -- -- -- -- -- -- -- -- -- -- -- --
10: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
20: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
30: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
40: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
50: -- -- -- -- -- -- 56 -- -- -- -- -- -- -- -- --
60: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
70: -- -- -- -- -- -- -- --
pi@raspberrypi:~
ハンズオン資料では00の4のところに04が出力されるとありますが、--になっています。
そこでこちらを参照しGrovePi+の初期化コマンドを打ったところ、期待する結果が得られました。
なお期待する結果が得られなかった時はGrovePi+のRSTライトが赤く光っており、初期化コマンドを打って期待する結果が得られた時にはRSTライトが消えたので、このライトを目印に正常性確認をすれば良いように思いました。
pi@raspberrypi:~ $ avrdude -c gpio -p m328p
avrdude: AVR device initialized and ready to accept instructions
Reading | | 0% 0.00
Reading | ################# | 33% 0.0
Reading | ################################# | 66% 0.0
Reading | ################################################## | 100% 0.00s
avrdude: Device signature = 0x1e950f
avrdude: safemode: Fuses OK
avrdude done. Thank you.
pi@raspberrypi:~ $ sudo i2cdetect -y 1
0 1 2 3 4 5 6 7 8 9 a b c d e f
00: -- 04 -- -- -- -- -- -- -- -- -- -- --
10: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
20: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
30: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
40: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
50: -- -- -- -- -- -- 56 -- -- -- -- -- -- -- -- --
60: -- -- -- -- -- -- -- -- -- -- -- -- -- -- -- --
70: -- -- -- -- -- -- -- --
pi@raspberrypi:~
この後は特につまづくことなく、ハンズオンの内容を再現できました。

isaaxのダッシュボードのログを見て、curlで叩いてセンサの出力を取得することもできそうと思ってやったところ、すんなりできました。
$ curl 192.168.11.2:5000/sensor
{
"pressure": 1023.78,
"temperature": 14.12
}
上記はローカルIPなので、エンドポイントを叩いてセンサの出力を取得できるか調べたところ、ビジネスプランに登録する必要とこちらに記載されていました。なるほど。
今後やりたいこと
スマートスピーカーと連携して、音声で部屋の温度を出力できるよう設定したいと考えています。
そのためにはエンドポイントの設定が必要ですが、下記の通りいくつか設定方法があると思っているので、どれか選んで実装したいと思います。
(とはいえよくわかっていないので、理解に誤りがあればご教示願いたいです。。。)
ハンズオン資料には2のAmbientとの連携が記載されていたので、まずはそこから試してみようと思います。
おわりに
ハンズオンを主催してくださったisaaxUGの皆さま、オムロンの皆さま、このようなハンズオンの機会を設けて下さり、誠にありがとうございました。
ハンズオン後の懇親会でも、参加者の皆さまとIoTについて色々お話しさせていただき、大変有意義な時間を過ごせました。
obnizとスマホでテレプレゼンスロボットを作ってみた
最近ハマっているobnizとメルカリで4000円で買ったiPhone5Sを使って、テレプレゼンスロボットを作りました。
テレプレゼンスロボットとはテレビ会議+ロボット+遠隔操作技術を組み合わせたロボットのことです。(Wikipediaより)
まずは動画をご覧ください。実際にテレビ会議している様子ではありませんが、コンセプトは伝わるかと思います。
obnizでテレプレゼンスロボットを作ってみた
この記事では、「こうせん」と名付けたこのテレプレゼンスロボットについて以下の順で述べます。
- 製作のきっかけ
- 仕組み
- こだわり・アピールポイント
- 材料と費用
- 今後やりたいこと
なお、こうせんの操作画面のコードはこちらです。
1. 製作のきっかけ
昨年の夏に会社でテレプレゼンスロボットが利用されているのを見て、同じような物を自分でも作りたいと思ったことがきっかけです。
テレビ電話の機能自体はスマホのアプリで十分なので、あとは通話先のスマホを動かすことができれいいと思いましたが、その時は方法が思いつきませんでした。
そして昨年の秋にobnizと出会って、これを使えば作りたかった物が作れると確信しました。
ネット上にはobnizを使ったロボットの製作例が豊富に載っていて、それらがとても参考になりました。感謝です。
それで冬休みに製作して、年明け同僚に見せてフィードバックもらって、改修して、今日のこの記事に至ります。
2. 仕組み
仕組みは単純で、テレビ電話の機能は「FaceTime」というアプリに任せて、ロボット操作の機能をobnizで実装しています。
動画ではMac上からロボット操作とテレビ電話を行なっていましたが、ロボット操作とテレビ電話の機能は連携していないので、下記右図の通り、操作側の端末は別々でも問題ありません。

なお「FaceTime」はデフォルトだと着信時に下記の表示が出て、スワイプしないと通話が始まらないのですが、iOS11以降だと自動応答の設定ができるので、これを活用すると見守りロボット的な役割を果たすこともできます。自動応答の設定はこちらに記事がありました。
3. こだわり・アピールポイント
机上で利用できるようにする
多くのテレプレゼンスロボットは床の上を移動しますが、こうせんは大きさ的に机上での利用を前提にしようと決めていました。ただ机上で利用するためには、こうせんが落ちたり、机上のものを落とさないようにする必要があるので、そこは先端に距離センサーを取り付けて、センサーの値が閾値以上になった時には緊急停止するようにしました。
また机上という狭いスペースで動く際には、如何に小回りがきくかも重要なので、綺麗に旋回できるシャーシを結構探しました。当初は見た目のかわいいタミヤのカムプログラムロボットを使っていたのですが、どうも綺麗に旋回ができなかったので、別のシャーシを探すことにして、こちらの記事を参考に、今のシャーシを購入しました。
操作者の意図を受け側に伝える
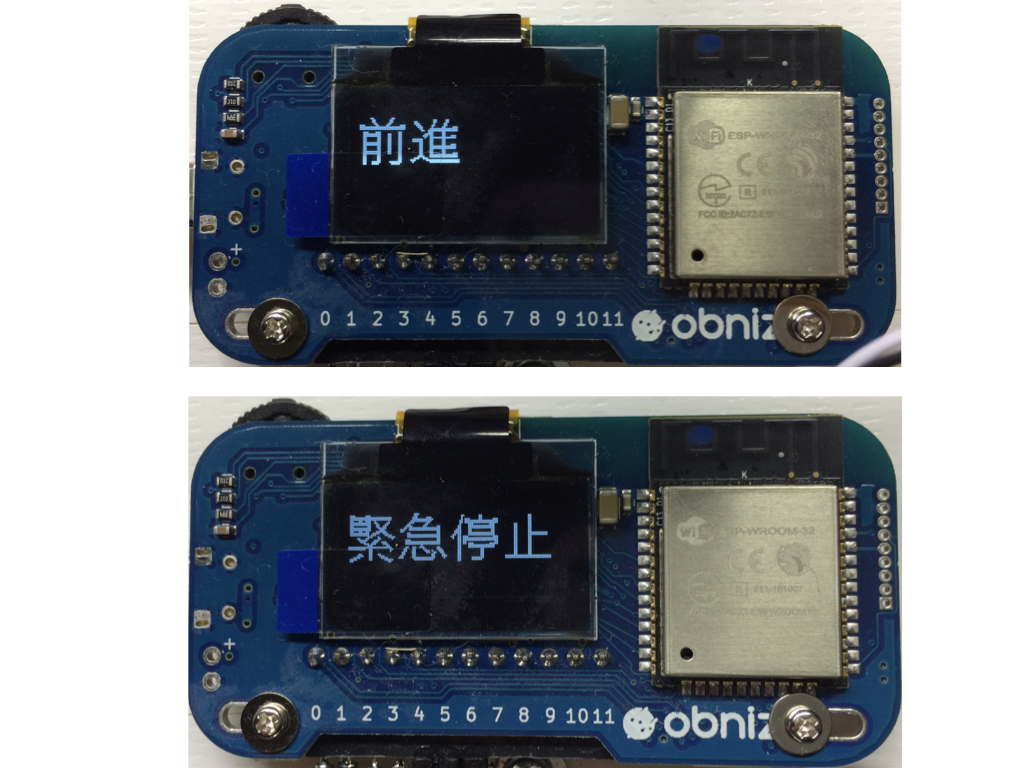
操作者の意図が受け側に伝わった方がいいと思ったので、obnizをこうせんの先端につけて、ボタンクリック時には「前進」などの文字が表示され、緊急停止時には「緊急停止」の文字が点滅して表示されるようにしました。

フールプルーフを意識してUI設計する
緊急停止時にはいったん後退してもらい、それから旋回してもらいたいので、緊急停止時には後退以外のボタンを非活性化して、そもそも押せないようにしました。

壊れにくい設計にする
製作中、センサーがうまく働かずにこうせんが机から落ちて、シャーシが真っ二つに割れてしまったことがあり、そこから壊れにくい設計を真剣に考えるようになりました。
壊れにくい設計の1つとして、以前はモバイルバッテリーを横向きに配置していたのですが、これがシャーシが真っ二つに割れた一因と考え、モバイルバッテリーを縦向きに配置するようにしました。一応わざと机から落としたところ、今度はシャーシは割れませんでした。怖くて1回しか落としていませんが。。。

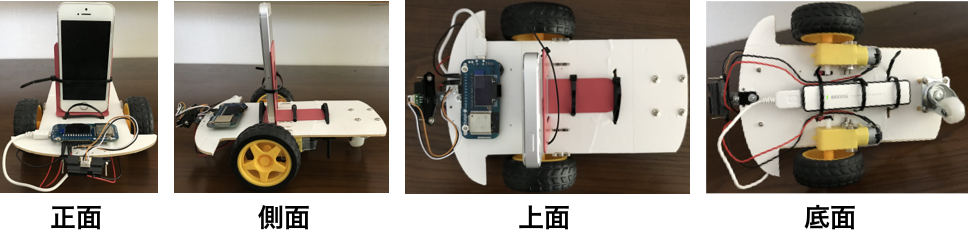
壊れにくい設計についてはまだまだ不十分だと思っているので、今後も改善していきたいです。なお現状のこうせんの各面は以下のようになっています。
シャーシが白いのは補強用のテープを貼ったからですが、このテープでどれだけ壊れにくくなったのかは正直よくわかりません。意味ない気もしてます笑

4. 材料と費用
材料と大まかな費用は以下の通りです。
| 材料 | 費用(円) | 備考 |
|---|---|---|
| obniz | 6000 | たまにキャンペーンで5000円くらいになっています |
| iPhone5S | 4000 | メルカリで中古を購入。スマホなら何でもいいです |
| シャーシ | 1400 | Amazonで購入可 |
| モバイルバッテリー | 1500 | 筆者はポケモンGoにハマってた時に購入してその後使ってなかったやつを使いました |
| 距離センサー | 450 | 秋月電車で購入可 |
| センサー取付用金具 | 100 | ホームセンターで購入可 |
| 本立て | 100 | 家にあったやつを使いました |
| その他の部品 | 1000 | ネジ, スペーサー, 導線など。ザクっと1000円あれば足りたはずです |
| 合計 | 14550 |
本体の費用、スマホ含めて15000円以内というのは、個人的には結構安くできたと思っています。ただ試行錯誤の段階でカムプログラムロボットをはじめとしたシャーシやタイヤを買っていてそこは別途お金が掛かっているので、今回の製作を通しては、IoTロボット製作はソフトウェア開発に比べるとお金がかかるなぁという感想を持ちました。
5. 今後やりたいこと
Google Homeとobnizで部屋の電気をON/OFFする
2019年2月16日 追記 package.jsonを追記しました。
2018年12月29日 追記
obniz単体だとエンドポイントを作れないと思っていたので、RunKitでエンドポイントを作っていたのですが、実際はobniz単体でも、Event機能でWebhookを選択すればエンドポイントを作れました。失礼しました。訂正します。
この記事はobniz Advent Calendar 2018 10日目の記事です。
obnizとサーボモータで部屋の電気をON/OFFできるようにして、Google Homeから音声操作できるようにしました。 まずは動画をご覧ください。スマート電球を使わず物理的にスイッチを叩いて電気をON/OFFしている様子がお分りいただけると思います。(カメラのライトをつけているので明るさはあまり変わってませんが。)
Google Homeとobnizで部屋の電気をON/OFFする
私はこれまで電子工作もVUIアプリ開発もほとんど経験がなかったのですが、obnizのハンズオンに参加して「こりゃ簡単すぎて自分でも何か作らなきゃ嘘だぜ」と思ってこのアプリを作りました。
電子工作、VUIアプリ開発の双方でたくさん学びがあったので、この記事では実施した内容とそこで得たノウハウを順を追って書いていきます。この記事が、私のような初心者の方の参考になれば幸いです。
記事は「1. 準備編」「2. 実装編」「3. 運用編」の3部構成です。
1. 準備編
今回使ったものはGoogle Home mini, obniz, サーボモータ, スイッチカバーです。
1-1. obnizとサーボモータの接続
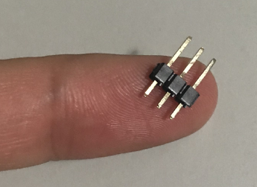
アプリ開発の第一歩。張り切ってobnizとサーボモータを接続しよう!としたところ、接続部分が受け口と受け口で付けられませんでした。

変換用の部品が存在することは知っていたのですが、名前が分からずネットで注文できなかったので、サーボモータ側のコードを切ってねじってobnizに差し込んで動かしました。その後、変換用部品は「ピンヘッダ」という名前であると知りました。

1-2. スイッチカバーへのサーボモータの取り付け
元々のスイッチカバーは丸みを帯びていてサーボモータを固定しづらそう&部屋のもの傷つけるのが嫌だったので、サーボモータの取り付け方で迷いました。
ヒントを求めて向かったホームセンターで、サーボモータを固定しやすそうな角ばったスイッチカバーが80円で売っていたので、それを買ってサーボモータをアロンアルファで固定して、元のスイッチカバーと付け替えました。特に問題なく付け替えられて一安心。

これで準備は終わりです。
2. 実装編
実装は以下のように段階的に進めました。【】内はざっくりとした作業カテゴリです。
1.【IoT化】obnizのWeb画面からサーボモータを動かす
2.【API化】RunKitからサーボモータを動かす
3.【VUI化】音声でRunKitを叩いてサーボモータを動かす
4.【UI改善】Google Home周りのユーザビリティを上げる
実装の流れをざっくりと概念図で示すと下記の通りです。

2-1.【IoT化】obnizのWeb画面からサーボモータを動かす
ハンズオンやパーツライブラリのサンプルコードを参考に、obnizのWeb画面でこちらのプログラムを作成しました。実行画面は以下の通りで、ボタンをタップすると電気が点灯/消灯します。

2-2.【API化】RunKitからサーボモータを動かす
次にこれをGoogle Homeから実行しようとしたところで、obnizのクラウドシステムには外部からプログラムを叩くためのエンドポイントを作成する機能がないので、別のサービスを使う必要があることに気付きました。
[訂正]上記は間違いで、obnizのEvent機能でWebhookを選択すればエンドポイントを作成することができました。
AWSのLambdaなどのサービスを使う必要がある?と思いつつググっていたところ、RunKitというサービスでエンドポイントを作っている資料があったので、とりあえずRunKitを使ってみることにしました。
RunKitはとても便利で、作成したコードを叩くためのエンドポイントを勝手に作成してくれます。
点灯用のコードと消灯用のコードを分けて作成しました。点灯用のコードはこちらです。
curlでRunKitのエンドポイントを叩くと、電気が点灯/消灯されるところまで確認しました。
2-3.【VUI化】音声でRunKitを叩いてサーボモータを動かす
点灯/消灯のエンドポイントを準備できたので、次は音声操作でエンドポイントを叩けるようGoogle Homeの設定をします。
Google Homeでのアプリ開発ではGoogleアシスタント, Action on Google, Dialogflowといった複数のツールが出てきますが、詳細は割愛します。WEB+DB PRESS Vol.105のスマートスピーカの記事が分かりやすかったです。
今回は以下の通り設定しました。
- Action on Googleのプロジェクト名を設定する
- DialogflowのIntentsでFulfillmentを有効化する
- IntentsとFulfillmentの関数を紐付ける
2-3-1. Action on Googleのプロジェクト名を設定する
VUIアプリ開発にあたり、まず最初にAction on Googleのプロジェクトを以下のどちらで作るか迷いました。
- 点灯用と消灯用でプロジェクトを分けてそれぞれのDefault Welcome Intentで処理をする
- プロジェクトは1つにして、Intentによって点灯と消灯の処理を分ける
前者だとプロジェクト名のみの発話でいいので、「OK Google, 電気つけて」「OK Google, 電気消して」という短い発話で操作ができます。
ただ発話毎にプロジェクトを分けるのは流石にイケてなさそうと言う気がしました。
いっぽう後者は、例えばプロジェクト名を「ルームライト」とした場合、「OK Google, ルームライト」と発話して、Google Homeの応答を待ってから、「電気消して」と発話することになるので、かなり使いづらそうだと悩みました。
そこでヒントを求めて読んだWEB+DB PRESS Vol.105のGoogle Homeの記事に「プロジェクト名を使ってフレーズ名」という発話ができると書いてあって、コレだ!と思いました。これなら少し発話は長くなりますが、「OK Google, ルームライトを使って電気つけて」と1フレーズで操作ができるのでユーザビリティとしては許容範囲だと判断だし、後者で実装することにしました。
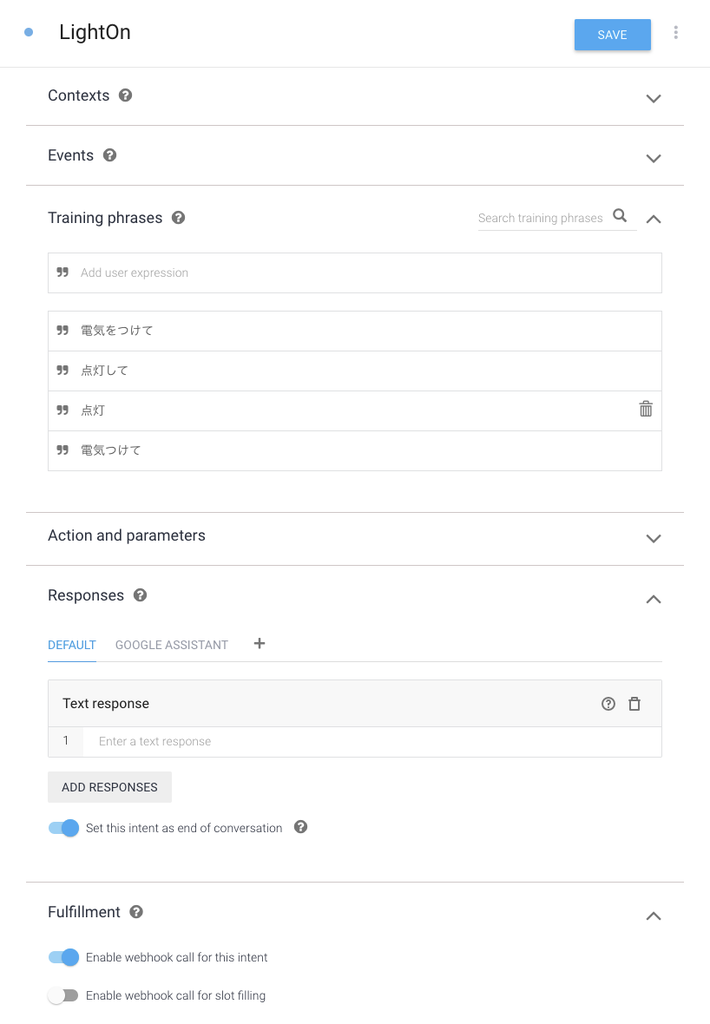
2-3-2. DialogflowのIntentsでFulfillmentを有効化する
Action on GoogleのActionsからDialogflowの編集画面を開いて、インテントを設定します。点灯用のインテントの設定は以下の通りです。点灯用インテントから先ほど設定したRunKitの点灯用コードを実行するため、最後の「Enable webhook call for this intent」を有効にします。

2-3-3. IntentsとFulfillmentの関数を紐付ける
DialogflowのFulfillmentに移動して、RunKitのエンドポイントを実行するための設定をしようとしたのですが、ここでつまづきました。感覚的に、Intentsとそれに対応するFulfillmentを1:1で紐付けするためのGUIがあるはずだと思ったのですが、Intentsの設定画面にもFulfillmentの設定画面にもそのようなGUIがなかったのです。
そこで有識者の方に伺って、IntentsとFulfillmentを紐付けするGUIはないので、そこは自分でIntentsとFulfillmentを紐付けするコードと振分けするコードを書く必要がある、と教えていただきました。(よく見るとInline Editorのサンプルコードにこの辺りのことが書いてありましたが、気づきませんでした。。。)
それではIntentsとFulfillmentを紐付けます。Fulfillmentから外部サービスを呼び出すこともできますが、今回は素直にInline Editorに紐付けのコードを書くことにしました。index.jsはこちら, package.jsonはこちらです。(Inline Editorの裏ではCloud Functions for Firebaseが動くので、いくらか課金されます。)
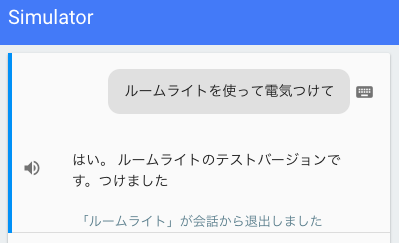
ここまで設定してActions on GoogleのSimulatorを実行すると、「ルームライトを使って電気つけて」で電気をつけられるようになり、実運用できるようになります。

2-4.【UI改善】Google Home周りのユーザビリティを上げる
2-3までの実装で、音声で電気のON/OFFが可能になったので、実際に使い始めたのですが、使って見ると以下のような問題が発生しました。(Google Homeが認識した発話の内容はGoogle Homeアプリのマイアクティビティから確認します。)
- 「ルームライトを使って消灯」が「ショート」に誤認識される
- 「ルームライトを使って消灯」が「ウムラウト」に誤認識される
- 「ルームライトを使って消灯」をついつい「ルームライトで消灯」と言ってしまう
問題3は実装の初期段階から懸念していて、気をつければ大丈夫だろうと思っていたのですが、たまに間違った発話をしてしまうことがありました。
結論から言うと問題1はDialogflowのEntitiesでフレーズ名にエイリアスをつけることで解決できました。また問題2, 3はGoogle Homeアプリのルーティンで発話にエイリアスをつけることで解決できました。それぞれ述べます。
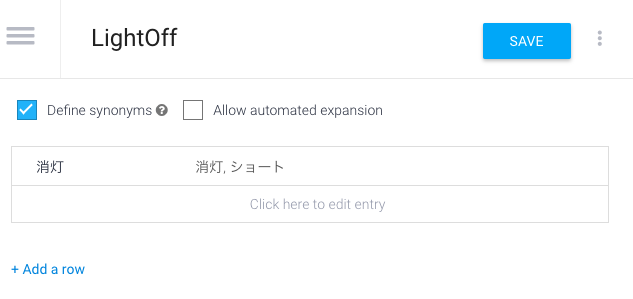
2-4-1. DialogflowのEntitiesでフレーズ名にエイリアスをつける
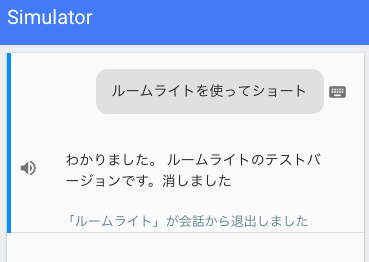
問題1を解決するため、ルームライト内で「ショート」と認識したら「消灯」と捉えるようにエイリアスをつけます。この設定はDialogflowのEntitiesから以下のように設定します。

Simulatorで期待する動作をすることを確認します。

2-4-2. Google Homeアプリのルーティンで発話にエイリアスをつける
次に「ルームライト」が「ウムラウト」と誤認識される問題と「ルームライトで」と言ってしまい、期待する動作を得られない問題に対処します。前述の通り、今回は「プロジェクト名を使ってフレーズ名」という発話をする想定でいます。問題1はフレーズ名の誤認識に対する対処で、これはDialogflowの設定で解決できたのですが、問題2, 3はDialogflowの世界の外の話なので、Dialogflowの設定では解決できません。
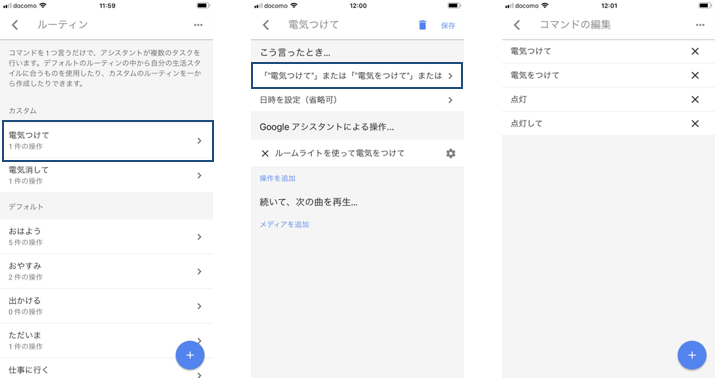
そこで有識者の方に伺ったところ、Google Homeアプリのルーティンでエイリアスを設定できると教えてもらいました。(ルーティンはエイリアスをつけるだけではなく色々なことに使える機能なのですが、説明は割愛します。)この機能はとても強力で「ルームライトを使って電気つけて」に対して「電気つけて」というエイリアスをつけることができるので、「ルームライトを使って」の発話がいらなくなり、問題2, 3が発生しないようにできるのです!(これに気付いた時はめちゃめちゃうれしかった。)
ルーティンの設定は「Google Homeアプリ>GOOGLEアシスタント>その他の設定>アシスタント>ルーティン」から行います。

これでプロジェクトの保守性を保ちながら、短い発話で操作することが可能になりました!
3. 運用編
今回作成したアプリを2週間くらい使っての感想です。
- 就寝時に電気を消しにスイッチまで歩く必要がなくなり、便利になった。(特に最近寒いので、ベッドから出ないで済むのが有難い。)
- 発話からサーボモータが動くまでのタイムラグ、およびGoogle Homeがしゃべり出すまでのタイムラグが気になるといえば気になりなるので、そこは今後改善したいです。
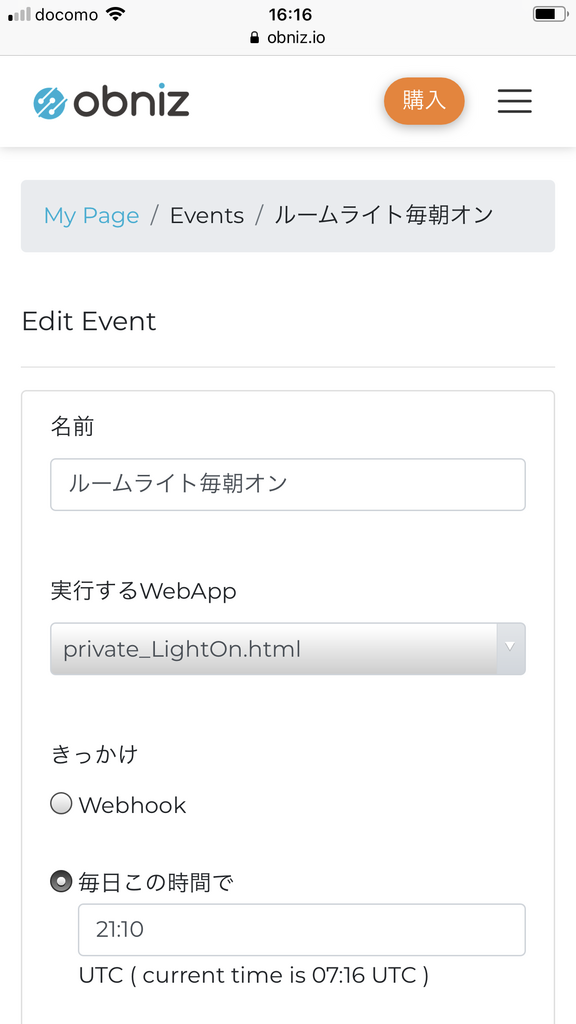
- この記事で紹介した内容に加えて、obnizのイベント機能を使って毎朝自動で電気をつける設定もし他のですが、これが思った以上にいい感じでした。今までは目覚まし時計に叩き起こされていたので朝起きるのが辛かったのですが、今は自動で電気がついた5〜10分後に目がパッと覚める感覚になり、気持ちよく起きれるようになりました。

画像の中で設定しているprivate_LightOn.htmlはこちらです。
まとめ
obnizとサーボモータで部屋の電気をON/OFFできるようにして、Google Homeから音声操作できるようにしました。またobnizのイベント機能を使って毎朝自動で電気をつける設定もしました。両方とも2週間くらいいい感じで使えているので、今後も継続して使おうと思っています。
SORACOM IoTもくもく会参加レポート
SORACOM主催のIoTもくもく会に参加してきた。
手順はGitHubにあるので詳細省略するが、ざっくり言うと「Raspberry Piに接続したセンサデータ(*)をインターネット上にSoracom Airで送って、送ったデータをSoracom Beamでセキュアに連携したり、Soracom Harvestで可視化する」というハンズオンだった。
Rasberry Piと超音波センサーとSORACOM Airがあれば、家で一人ででもできそう。
けっこう時間がカツカツでHarvestでの可視化まではたどり着けなかったのが悔しいが、IoTの手触りとSORACOMがIoTやる時に担う役割について体験できてよかった。
書き残しておきたいが2つあるので、記しておく。
1つめ。SORACOMのサービスの中心にはAirがいて、Airを使ってIoT始めようとした時にユーザが困るところを他のサービスでケアする構成っぽいと理解した。 AirはモバイルWifi用途でずっと使っていたが、Beamはじめとしたその他のサービスはいまいち用途がわからなくて真面目に追っていなかった。 今日のハンズオンで、Raspberry Piなどのデバイス側でセキュアな通信を実装するのは手間なので、Beamでクラウド側に処理をオフロードすると言う話を聞き、そこで初めてBeamはじめとしたSORACOMのサービス群の用途のイメージが湧いた。
2つめは、IoT始めるにはモノ(センサ)、インターネット、クラウドの3つが必要という話。
IoTに必要なのはモノ、インターネット、サーバだと思っていたので、白目を向いてしまった(笑)
なんというか、時代の波に乗れるのは、その前の波にちゃんと乗れていた人だなぁと思った。
基盤自動化の波に乗れるのは、それ以前にソフト開発のプラクティスを実践していた人だけ。
IoTの波を乗れこなせるのは、それ以前にクラウド上でシステム開発していた人だけ。
そこを意識せず流行りに飛びついても溺れるだけなので、そこは要注意だと思った。
深夜のノリでポエムになってしまったが、IoTもくもく会は勉強になった。参加してよかった。
別のテーマの時にまた参加したい。
